728x90
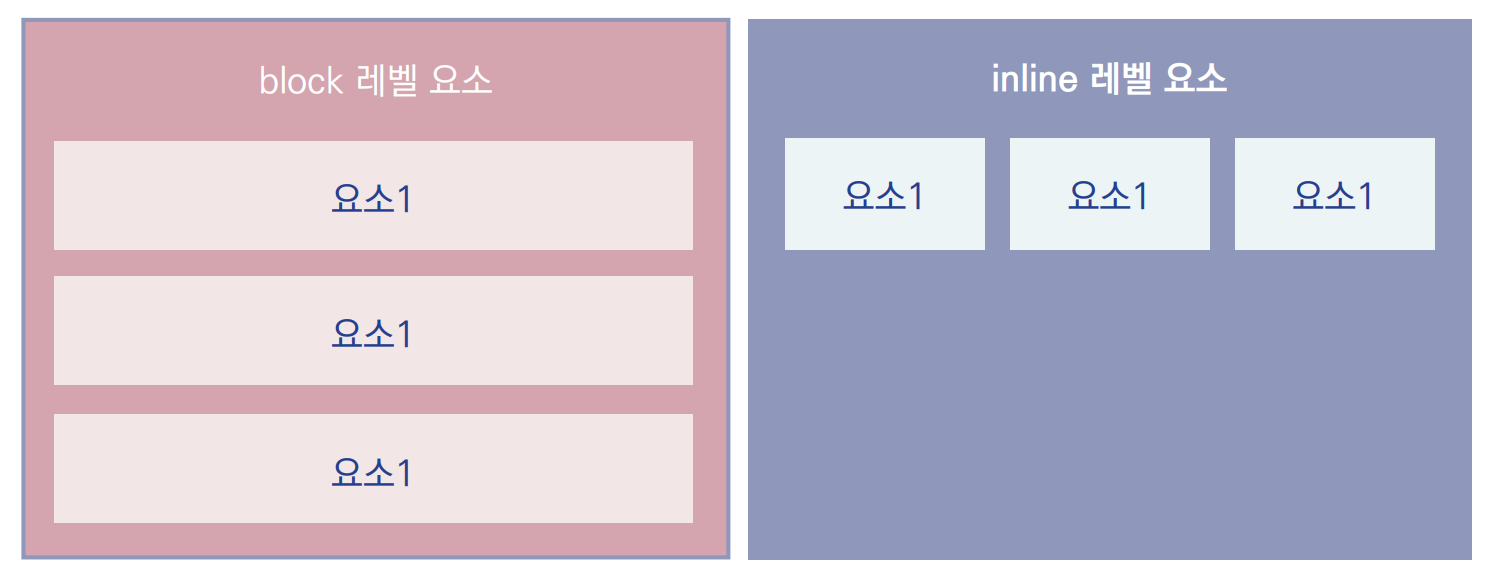
블록 레벨 요소(Block-level Elements)
마크업을 할 때 줄이 바뀌고 세로로 정렬됨
항상 새로운 라인으로 시작되며 라인의 모든 너비를 차지함
하나의 독립적인 박스형태라고 생각하는 것이 이해하기 쉬움
블록레벨요소 중 블록레벨 요소를 자식요소로 포함 할 수 있는 태그와 없는 태그가 있음
텍스트와 인라인 요소를 자식 요소로 포함할 수 있음
<블록 레벨 요소의 기본 요소 >
| 태그 | 설명 |
| <h1>~<h6> | HTML문서에서 제목을 정의할 때 사용하는 태그 블록 레벨 요소를 자식요소로 포함할 수 없음 |
| <p> | 단락을 정의하는 태그 블록 레벨 요소를 자식요소로 포함할 수 없음 |
| <address> | 문서의 소유자나 연락처 정보를 정의할 때 사용하는 태그 일부 블록 레벨 요소들을 자식요소로 포함 할 수 없음 |
*<address>에 포함 될 수 없는 요소 : <h1>~<h6>, <selection>, <article>, <aside>, <nav>,<header>,<footer>
인라인 요소(Inline Elements)
마크업을 할 때 줄바꿈이 일어나지 않고 가로로 정렬
요소의 내용만큼만 너비를차지
항상 블록 요소에 포함되어 있음
텍스트와 인라인 요소를 자식 요소로 포함할 수 있음
그러나, 블록 레벨 요소는 자식요소로 포함할 수 없음
<인라인 요소의 기본 요소 >
| 태그 | 설명 |
| <a> | HTML 문서끼리 이동할 수 있게 해주는 통로역할 *이전에는 블록요소를 자식 요소로 포함 불가 였으나 HTML5에서는 블록레벨 요소들을 포함 할 수 있게 됨 그러나<input>, <button>, 다른link<(a)>등 포함 불가 |
| <img> | 이미지 삽입할 때 사용하는 태그 |
* 원칙상 인라인 요소는 블록 요소를 자식요소로 포함 시킬 수 없지만 html5에서는 유일하게 a태그안에 블록요소가 들어가면 a태그는 자동으로 블록요소가 됨