728x90
카드 유형 레이아웃 웹 페이지 만들기

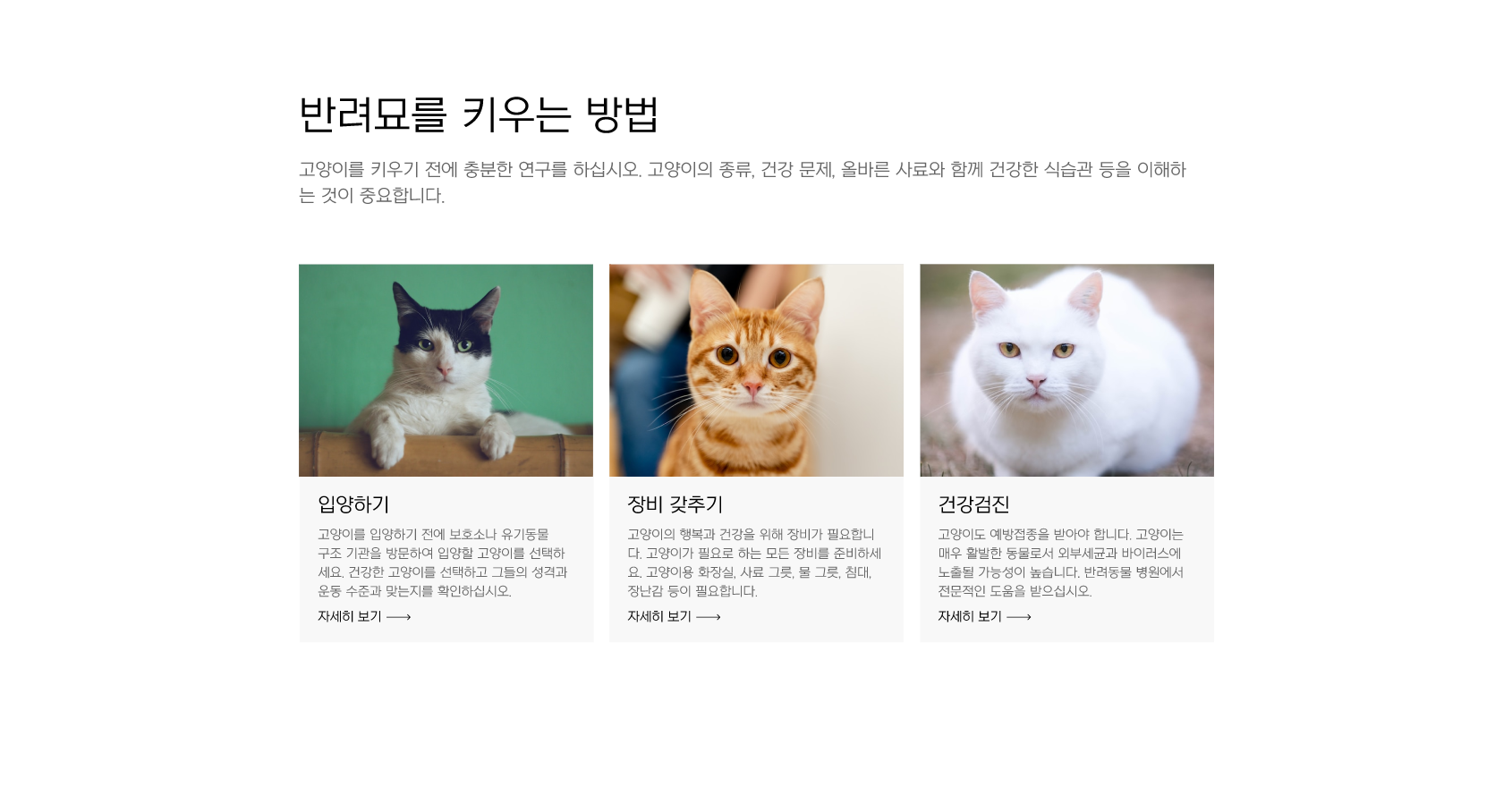
수업 시간에 위와 같은 카드유형레이아웃을 똑같이 웹 페이지로 구현해 보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>카드 유형 01</title>
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt10 {margin-top: 10px !important;}
.mt20 {margin-top: 20px !important;}
.mt30 {margin-top: 30px !important;}
.mt40 {margin-top: 40px !important;}
.mt50 {margin-top: 50px !important;}
.mt60 {margin-top: 60px !important;}
.mt70 {margin-top: 70px !important;}
.mb10 {margin-bottom: 10px !important;}
.mb20 {margin-bottom: 20px !important;}
.mb30 {margin-bottom: 30px !important;}
.mb40 {margin-bottom: 40px !important;}
.mb50 {margin-bottom: 50px !important;}
.mb60 {margin-bottom: 60px !important;}
.mb70 {margin-bottom: 70px !important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0, 0, 0, 0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* card Type */
.card__inner {
display: flex;
justify-content: space-between;
}
.card__inner .card {
width: 32.3333%;
background-color: #f8f8f8;
}
.card__body {
padding: 24px;
}
.card__body .title {
font-size: 24px;
margin-bottom: 15px;
}
.card__body .desc {
font-size: 16px;
color: #666;
line-height: 1.5;
}
.card__body .btn {
padding-right: 40px;
background-image: url("data:image/svg+xml,%3Csvg width='32' height='8' viewBox='0 0 32 8' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M1 3.5C0.723858 3.5 0.5 3.72386 0.5 4C0.5 4.27614 0.723858 4.5 1 4.5V3.5ZM31.3536 4.35355C31.5488 4.15829 31.5488 3.84171 31.3536 3.64645L28.1716 0.464466C27.9763 0.269204 27.6597 0.269204 27.4645 0.464466C27.2692 0.659728 27.2692 0.976311 27.4645 1.17157L30.2929 4L27.4645 6.82843C27.2692 7.02369 27.2692 7.34027 27.4645 7.53553C27.6597 7.7308 27.9763 7.7308 28.1716 7.53553L31.3536 4.35355ZM1 4.5H31V3.5H1V4.5Z' fill='black'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: right center;
}
</style>
</head>
<body>
<section class="card__wrap section nexon">
<div class="container">
<h2 class="section__h2">반려묘를 키울때 팁</h2>
<p class="section__desc">고양이를 키우기 전에 충분한 연구를 하십시오. 고양이의 종류, 건강 문제, 올바른 사료와 함께 건강한 식습관 등을 이해하는 것이 중요합니다.</p>
<div class="card__inner">
<article class="card">
<figure class="card__header">
<img src="../asset/image/cardType01_01.jpg" alt="입양하기">
</figure>
<div class="card__body">
<h3 class="title">입양하기</h3>
<p class="desc">고양이를 입양하기 전에 보호소나 유기동물
구조 기관을 방문하여 입양할 고양이를 선택하세요. 건강한 고양이를 선택하고 그들의 성격과
운동 수준과 맞는지를 확인하십시오.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/image/cardType01_02.jpg" alt="입양하기">
</figure>
<div class="card__body">
<h3 class="title">장비 갖추기</h3>
<p class="desc">고양이의 행복과 건강을 위해 장비가 필요합니다. 고양이가 필요로 하는 모든 장비를 준비하세요. 고양이용 화장실, 사료 그릇, 물 그릇, 침대,
장난감 등이 필요합니다..</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/image/cardType01_03.jpg" alt="입양하기">
</figure>
<div class="card__body">
<h3 class="title">예방접종</h3>
<p class="desc">고양이도 예방접종을 받아야 합니다. 고양이는 매우 활발한 동물로서 외부세균과 바이러스에 노출될 가능성이 높습니다. 반려동물 병원에서 전문적인 도움을 받으십시오.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
</body>
</html>만드는 방법 풀이
먼저 설정해주고 싶은 font를 설정해줍니다. 저는 넥슨고딕Lv1을 사용했습니다.
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
스타일 선언을 해주고 전체 부분(*)을 margin : 0, padding : 0을 설정해 초기화 해줍니다.
앞으로도 웹사이트를 계속 만들 것이기 때문에 저는 사이트를 일관되게 설정해주는 기본 설정을
reset 주석을 달고 아래와 같이 설정해주었습니다.
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt10 {margin-top: 10px !important;}
.mt20 {margin-top: 20px !important;}
.mt30 {margin-top: 30px !important;}
.mt40 {margin-top: 40px !important;}
.mt50 {margin-top: 50px !important;}
.mt60 {margin-top: 60px !important;}
.mt70 {margin-top: 70px !important;}
.mb10 {margin-bottom: 10px !important;}
.mb20 {margin-bottom: 20px !important;}
.mb30 {margin-bottom: 30px !important;}
.mb40 {margin-bottom: 40px !important;}
.mb50 {margin-bottom: 50px !important;}
.mb60 {margin-bottom: 60px !important;}
.mb70 {margin-bottom: 70px !important;}
.mb70 {margin-bottom: 70px !important;}
body 부분에 section 태그를 만들어주고 class를 카드유형 전체를 감싸주니 card__wrap으로 설정해줍니다.
nexon은 나중에 글씨를 설정해줄 것이기 때문에 옆에 같이 넣습니다.
그 다음 div태그를 만들어고 위 예시 이미지를 참고해서 들어갈 내용들을 넣어줍니다.
h3는 제목 태그,p 태그는 HTML 문서에서 문단(paragraph)을 만드는 태그입니다.
a 태그는 HTML 문서에서 하이퍼링크를 만드는 태그입니다.
a 태그 속 href 속성은 사용자가 클릭했을 때 이동할 URL을 지정합니다.
그러나 아직은 연결 해 줄 사이트가 없기 때문에 없는걸로 지정하고 class로 버튼을 뜻하는 btn을 지정해줍니다.
<body>
<section class="card__wrap section nexon">
<div class="container">
<h2 class="section__h2">반려묘를 키울때 팁</h2>
<p class="section__desc">고양이를 키우기 전에 충분한 연구를 하십시오. 고양이의 종류, 건강 문제, 올바른 사료와 함께 건강한 식습관 등을 이해하는 것이 중요합니다.</p>
<div class="card__inner">
<article class="card">
<figure class="card__header">
<img src="../asset/image/cardType01_01.jpg" alt="입양하기">
</figure>
<div class="card__body">
<h3 class="title">입양하기</h3>
<p class="desc">고양이를 입양하기 전에 보호소나 유기동물
구조 기관을 방문하여 입양할 고양이를 선택하세요. 건강한 고양이를 선택하고 그들의 성격과
운동 수준과 맞는지를 확인하십시오.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/image/cardType01_02.jpg" alt="입양하기">
</figure>
<div class="card__body">
<h3 class="title">장비 갖추기</h3>
<p class="desc">고양이의 행복과 건강을 위해 장비가 필요합니다. 고양이가 필요로 하는 모든 장비를 준비하세요. 고양이용 화장실, 사료 그릇, 물 그릇, 침대,
장난감 등이 필요합니다..</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/image/cardType01_03.jpg" alt="입양하기">
</figure>
<div class="card__body">
<h3 class="title">예방접종</h3>
<p class="desc">고양이도 예방접종을 받아야 합니다. 고양이는 매우 활발한 동물로서 외부세균과 바이러스에 노출될 가능성이 높습니다. 반려동물 병원에서 전문적인 도움을 받으십시오.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
</body>
메인 제목과 설명 글에 다음과 같이 css를 적용시켜줍니다.
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0, 0, 0, 0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
그리고 카드 유형 부분을 만드는 css를 설정해줍니다.
이미지는 웹사이트 unsplash에서 찾은 후 따로 저장해서 url 안에 넣었습니다.
.card__inner {
display: flex;
justify-content: space-between;
}
.card__inner .card {
width: 32.3333%;
background-color: #f8f8f8;
}
.card__body {
padding: 24px;
}
.card__body .title {
font-size: 24px;
margin-bottom: 15px;
}
.card__body .desc {
font-size: 16px;
color: #666;
line-height: 1.5;
}
.card__body .btn {
padding-right: 40px;
background-image: url("data:image/svg+xml,%3Csvg width='32' height='8' viewBox='0 0 32 8' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M1 3.5C0.723858 3.5 0.5 3.72386 0.5 4C0.5 4.27614 0.723858 4.5 1 4.5V3.5ZM31.3536 4.35355C31.5488 4.15829 31.5488 3.84171 31.3536 3.64645L28.1716 0.464466C27.9763 0.269204 27.6597 0.269204 27.4645 0.464466C27.2692 0.659728 27.2692 0.976311 27.4645 1.17157L30.2929 4L27.4645 6.82843C27.2692 7.02369 27.2692 7.34027 27.4645 7.53553C27.6597 7.7308 27.9763 7.7308 28.1716 7.53553L31.3536 4.35355ZM1 4.5H31V3.5H1V4.5Z' fill='black'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: right center;
}이렇게 하면 위의 예시와 같이 카드유형의 사이트가 완성됩니다!
