오늘 css부분을 하면서 기억이 잘 안나기도 하고 헷갈리고 이해하지 못한 부분도 있는거 같아 정리를 해보려고 합니다.
제가 이해가 부족한 display의 속성과 position의 속성에 대한 정리를 해보았습니다.
display란?
요소를 어떻게 표시할 지 결정해주는 속성입니다.
주로 block, inline, inline-block을 사용합니다.
block
지정이 되면 전 후 줄바꿈이 들어가 다른 요소들을 밀어내고 한 줄을 차지합니다.
대표적인 block 요소는 <div>,<p>,<h1>~<h6> 등이 있습니다.
기본적으로 대부분 요소에 들어가있는 속성이라고 이해하면 쉽습니다.
inline
지정이 되면 한 줄에 다른 요소들과 나란히 배치됩니다.
대표적인 inline요소는 <span>,<a>,<em> 등이 있습니다.
width값과 height값을 지정하지 않아도 inline을 사용하면 해당 요소의 컨텐츠 감쌀 정도만 크기가 지정됩니다.
그러므로, 크기 변화 지정이 불가능합니다.
margin과 paddin속성은 상하는 지정이 불가능하고 좌우만 지정할 수 있습니다.
inline-block
inline과 block의 속성을 모두 가집니다.
inline처럼 전후 줄바꿈 없이 한 줄에 다른 요소와 나란히 배치됩니다.
그러나 block처럼 width, height와 margin,padding의 상하 지정이 가능합니다.
내부적으로 block요소이지만 외부적으로 inline 규칙을 따른다고 이해하면 쉽습니다.
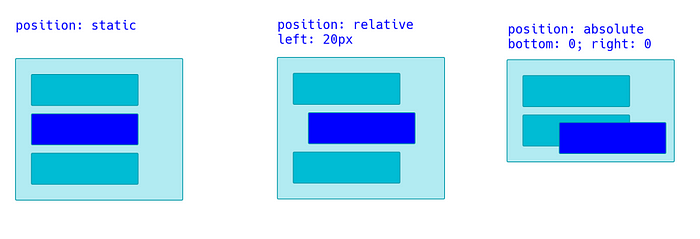
position이란?
말 그대로 위치라는 의미이며, CSS에서는 요소의 배치 방식을 결정하는 역할입니다.
relative
요소를 원래 위치에서 벗어날 수 있게 해줍니다,
요소의 원래 위치를 기준으로 상대적으로 배치해줍니다.
top, bottom, left, right를 사용해 원래 위치로부터 상하좌우로 얼마나 떨어지게 할 지 설정이 가능합니다.
absolute
영어의 의미는 절대적이지만 상황에 따라 달라질 수 있는 속성입니다.
배치 기준을 자신이 아닌 상위(부모)요소에서 설정합니다.
부모 요소나 조상요소에 position이 없다면 <body>요소가 배치 기준이 됩니다.
부모요소를 기준으로 top, bottom, left, right를 적용합니다.
대부분 position:absolute를 주면 부모 요소에 position:relative를 줍니다.
만약 부모 요소의 부모 요소가 position relative 값이 있는 position:absolute의 경우는 조상요소를 기준으로 삼습니다.